La refonte en écoconception web
Coming-out et passage à l'écoconception
Après avoir passé des années à réaliser des sites en utilisant des CMS (WordPress, Prestashop, Joomla…), nos valeurs personnelles nous ont amenées à nous intéresser au web low-tech et à l’écoconception web.
Parmi nos premiers projets en écoconception web, nous avons eu une demande de refonte d’un site internet initialement crée avec Wordpress. Le commanditaire ne voulait rien changer au design de son site, il fallait s’en tenir à une réplique de l’existant et ajouter des fonctionnalités de site marchand.
C'était l’occasion pour nous de pouvoir tester deux plateformes visuellement identiques, l’une disposant d’une infrastructure WordPress, l’autre étant réalisé en suivant notre modèle d’écoconception.
HTML + CSS, rien de plus...
Conformément à notre charte, il n’était pas question pour nous de rester sous WordPress, toute l’infrastructure du site devait être simplifiée et fonctionnelle avec les seuls langages HTML et CSS.
Pour notre client, cette refonte avait plusieurs objectifs :
- Être en cohérence avec ses valeurs personnelles
- Communiquer sur son positionnement en faveur de l’écologie
- Booster les performances de son site qui étaient assez médiocres
- Ajouter la possibilités de vendre des produits en ligne
Premiers retours sur les performances
Les avantages liés à l’optimisation des performances d'un site internet sont multiples : amélioration de l’expérience utilisateur, anticipation de la mobilité, optimisation du référencement, conversion… mais aussi diminution de l'impact environnemental du site web !
Concernant notre projet, la page d’accueil présente un design composé de blocs verticaux interactifs avec des effets largement pris en charge par Javascript. Nous avons tout mis en oeuvre pour obtenir les mêmes effets sans passer par Javascript mais en utilisant seulement CSS. Ce qui a effectivement été possible en simplifiant le code de surcroit.
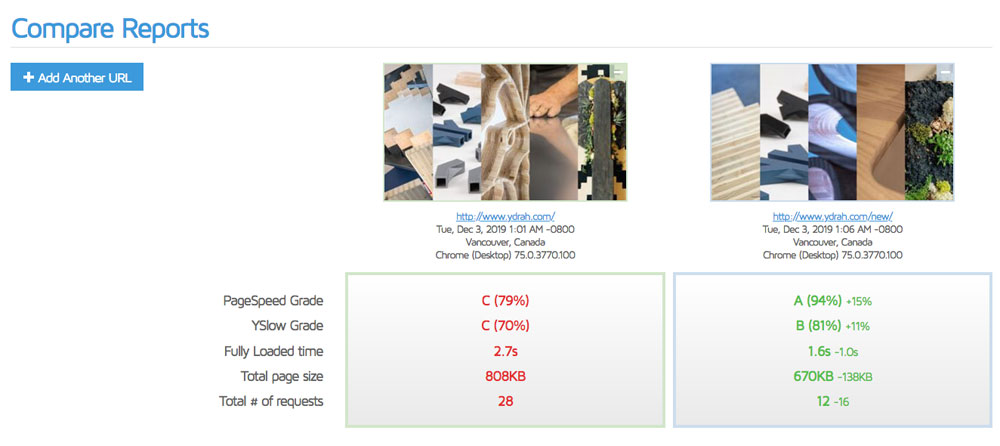
Ayant suffisamment avancé sur la maquette de la page d’accueil, nous avions maintenant deux interfaces similaires que nous pouvions comparer en terme de performances.
Les résultats ont été édifiants et avant même d’avoir commencé à penser optimisation, notre page (à droite) affiche déjà de bien meilleures performances que son clone Wordpress (à gauche).

Rapidité, temps de chargement, poids de la page... Le simple fait de sortir de l'infrastructure lourde et complexe du CMS nous à fait gagner en performance. Nous avons eu des résultats similaires avec les autres pages, tout en respectant le design du thème Wordpress, les pages se sont trouvées êtres plus légères avec une navigation plus fluide, des galeries d’images sans barre de chargement et un confort d’utilisation amélioré côté utilisateur.
Notre batterie de tests
Évaluation de l’empreinte environnementale du site avec l'outil ÉcoIndex
Nous avons cherché à confirmer nos résultats en testant d'autres pages du site.
Concernant le site WordPress, l'outil ÉcoIndex fait état de pages trop lourdes (attention à l’optimisation des images !) et d’allers-retours trop nombreux avec le serveur.
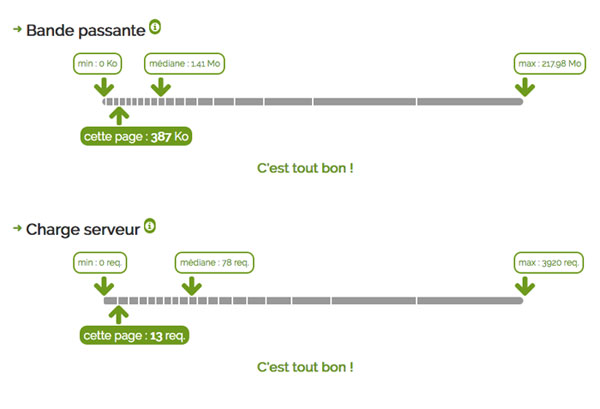
Nous avons pu comparer les allers-retours entre une page interne du site éco-conçue et sa version WordPress : 13 requêtes pour nous (à droite) contre 82 requêtes pour la même page avec WordPress (à gauche).
De plus, notre page est quasiment 15 fois plus légère ! 5684ko pour WordPress contre 387ko pour nous.


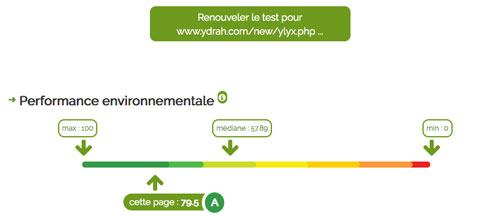
Au niveau de l’empreinte environnementale le site crée avec Wordpress est classé D tandis que le nouveau site en écoconception passe à la note A.


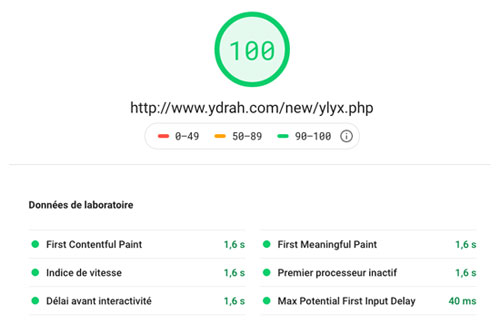
Mesure des performances générales avec Google PageSpeed Insights
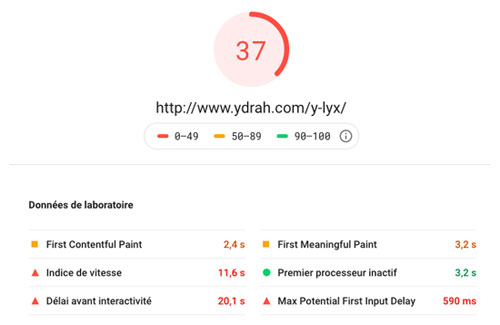
Nous avons testé le site WordPress avec Google PageSpeed Insights et certaines pages affichaient des résultats alarmants, avec des résultas compris entre 37 et 62 (voir capture ci-dessous).
Cela s'explique par le fait qu'il est difficile pour un développeur web de contrôler l'impact que peut avoir chaque extension installée sur son site internet. Le code, parfois mal conçu, reste souvent difficile à maintenir, même pour ceux qui sont à l'origine de ces développements.


Produire et simplifier notre code nous à permis d'obtenir la note maximale au PageSpeed Insights (100, voir ci-dessus), et cela sur ordinateur et mobile, sans changer le graphisme et l'ergonomie de la page originale.
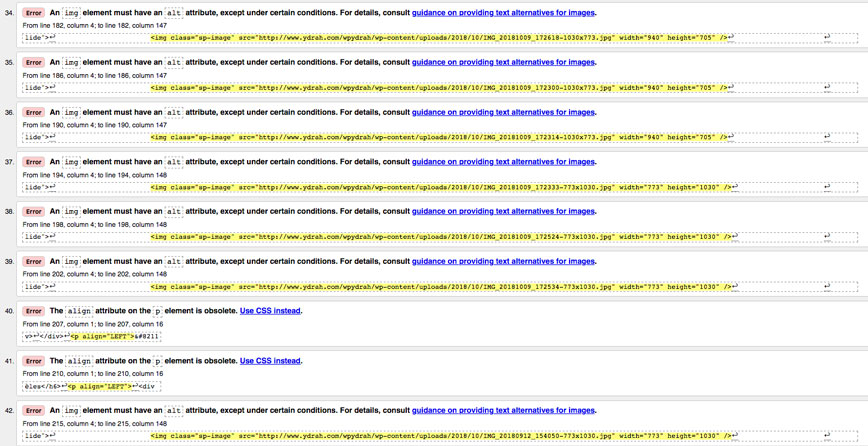
Validation W3C
Nous avons passé les pages au validateur du W3C afin d’avoir un retour sur la qualité de l’infrastructure actuelle. Avec une moyenne d’une centaine d’erreurs par page, le site ne répondait pas aux standards du web : attributs manquants, éléments de style dans les balises, type de ressource non défini, balises qui ne se ferment jamais... Bref, un code source rempli d'erreurs, difficile à maintenir et avec de graves problèmes d'accessibilité.

Des erreurs cependant assez classiques, inexistantes sur notre infrastructure html + css. Notre page passe la validation du W3C sans encombre:)

L'interface d'administration, clef du voûte du CMS ?
Pas de technologies côté serveur, pas de PHP, pas de base de données = pas d'interface d'administration. Ce fameux back-office dont on vante les mérites depuis presque une décennie.
Dans la réalité ces interfaces s’avèrent êtres de plus en plus complexes au fur et à mesure que l’utilisateur ajoute des modules. Sans une prise en main régulière, le client perd souvent la main sur l’administration de son site, administration qu’il finit par faire sous-traiter faute de temps et d’expérience.
Et c’est ce qui passait le plus souvent pour nous à l’agence : nous livrions un site internet construit à l'aide d'un CMS pour finalement nous retrouver à faire les mises à jour dudit site.
Nous avons commencé à nous demander si quelque chose ne clochait pas dans notre approche 🤔
Comment mettre à jour un site sans interface d'administration ?
La mise à jour des pages d’un site statique reste quelque chose de facile si les notions de FTP et d’éditeur HTML ne vous font pas peur 😨
La méthode
Une fois connectés au site via FTP, il vous suffit d’ouvrir la page que vous voulez modifier avec votre éditeur HTML préféré (contactez-nous, on vous fournira une liste d'éditeurs gratuits) et de remplacer vos contenus en faisant des copier-coller. Il s’agit d’une solution rapide, pas de délai d’attente de chargement comme avec une interface d’administration et, pour peu que l’on ait un code bien commenté, cette opération ne dure que quelques secondes.
So simple !!! Alors après une dizaine d’année à ne jurer que par les CMS, je retourne ma veste… Du code pur, si, si, et au final c’est plus simple et plus rapide.
Un site marchand en écoconception ?
On a vu que l’interface d’administration, ce n’est finalement pas si indispensable que ça… Mais pour un site de vente en ligne cela semble le minimum. Pour ceux qui vont devoir modifier très régulièrement leur site, la solution FTP + éditeur HTML est-elle adaptée ?
Notre réponse est oui si l'on ne gère pas un gros volume de produits. Pas question de penser en terme de tunnel d’achat, de bases de données, d’API bancaire… Notre solution est simple et légère, dans la veine des solutions que nous proposons.
Les boutons Paypal sont faciles à créer, ils s’intègrent aisément sur un site internet et sont personnalisables. Paypal est de plus un bon levier de réassurance pour vos clients : le service offre un suivi minutieux des commandes côté marchand et côté client ainsi qu’un service de gestion des litiges efficace.
Gérez votre site en toute tranquilité
Les CMS demandent régulièrement des mises à jour de sécurité car ils sont très vulnérables. Pour avoir fait des sites Wordpress pendant des années, je peux vous dire que la sécurité n’est pas un vain mot et que j’ai pu voir un certain nombre de personnes perdre leur site pour des négligences concernant des mises à jour ou bien encore des sauvegardes. Les sauvegardes doivent êtres régulières, tout autant que les mises à jour. Chaque mise à jour doit entrainer une sauvegarde qui peut parfois durer plusieurs dizaines de minutes à cause de la complexité de l’infrastructure du CMS (un foisonnement de fichiers et de répertoires). La sauvegarde de la base de données possède la même importance, sans elle, il sera impossible de réinstaller le site en cas de problème.
Nos sites ne possèdent aucune faille de sécurité, leur code, simple et léger, n’est pas soumis aux tentatives des hackers car il n'utilise aucune technologie de serveur.
Les sauvegardes sont simples et rapides, de quelques secondes à moins d’une minute pour une infrastructure conséquente avec de nombreuses images.
Pas de base de données, pas de technologies de serveur, vous sortez de la boucle infernal des failles de sécurité sur internet.
L'écoconception, avenir du web ?
Nous croyons en un web responsable, plus simple, plus léger, sans surcouche applicative lourde et souvent inutile. La plupart des projets web peuvent s’appuyer sur cette base de développement.
Les CMS ont permis d’industrialiser la production de sites internet et cette logique de marché a habitué les utilisateurs à faire face à de nombreux problèmes : sécurité incertaine, mauvaises performances, problèmes d’accessibilité, complexité des infrastructures...
Et vous ? Êtes vous prêts à intégrer le cercle vertueux de l’écoconception ?
Quelques outils pour tester vos sites
Les outils de mesure que nous avons sélectionnés sont les suivants :
- Google PageSpeed Insights : Un outil de référence gratuit qui permet de mesurer les performances d’une page sur mobile et ordinateur.
- W3C Markup Validation Service : le W3C est un organisme international de standardisation chargé de promouvoir la compatibilité des technologies du web (pour nous HTML + CSS), l’outil de validation permet de faire remonter toutes les erreurs liées à une page, ces erreurs peuvent produire différents problèmes : accessibilité de la page, malformation du DOM…
- Eco-index : Nouvel outil dont nous ne pouvions pas faire l’économie, l’éco-index permet de mesurer les performances environnementales d’un site web ainsi que son empreinte technique.
- GTmetrix : Test de vitesse de chargement d’une page, possibilité de comparer différentes pages voir différents sites.
Contact
Besoin d’en savoir plus sur nos services ou nos formations ? Rien de plus simple, appelez-nous ou envoyez nous un message !
09 72 56 91 83
hello@eptagram.fr
